Table View
Today, we will starting ’TableView’.So first here you can see video for understand how that work.
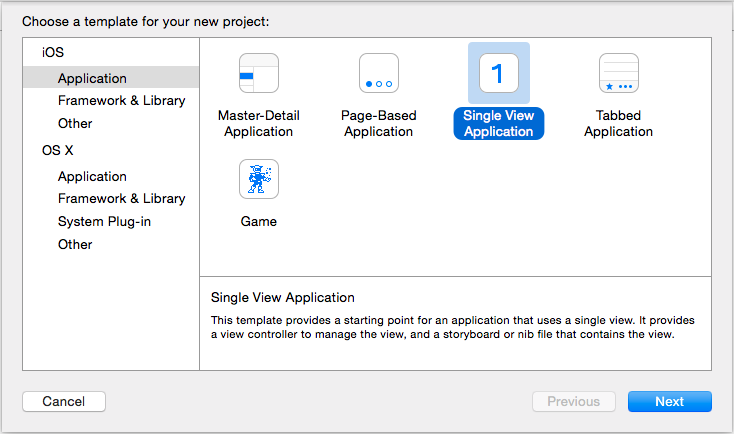
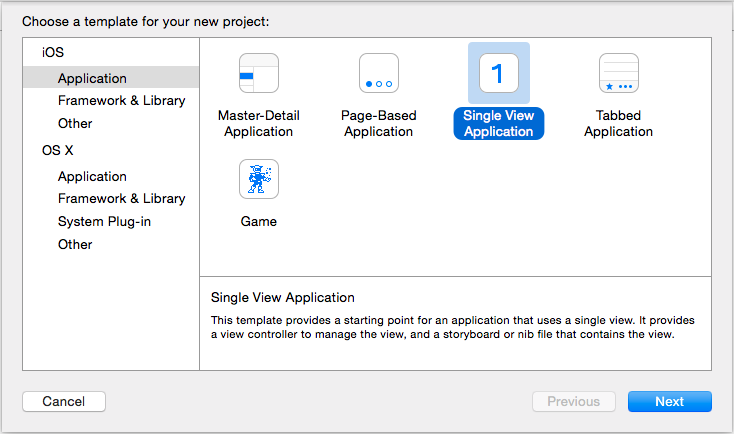
Step 1-Now open the Xcode and ‘Single View Application’.


Step 2-Then Give product name. Here given ’TableViewDemo’.
Step 3-After that go into ‘Main.storyboard’ and search tableview in ‘Object library’ and you can see bellow type.
Step 4- Now first pick ’Table View’ and after that pick ‘Table View Cell’ and drop into tableview same as bellow type.
Step 5-Now give ‘Delegate’ and ‘Datasource’ same as give in picture.
Step 6-Now give property of ‘Table View’ into ‘ViewController.h’ by dragging show bellow.
Step 7-Here give outlet name ’tableView’ otherwise your wish and press ‘connect’.
Step 8-Now first open ‘ViewController.h’ and give here also ‘Delegate’ and ‘Datasource’ and take mutable array “arrayNumber”.Show here
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>
{
IBOutlet UITableView *tblView;
NSMutableArray *arrayNumber;
}
@end
Step 9-Now are coding into ‘ViewController.m’.
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
arrayNumber = [[NSMutableArray alloc] initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10", nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark- TableView Delegate method
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [arrayNumber count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"cell";
UITableView *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableView alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [arrayNumber objectAtIndex:indexPath.row];
cell.detailTextLabel.text = @"More text";
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
Step 10-Now press RUN button and you can see bellow type view.
Here you can make some relaxation.Click here.








Comments